El HTML (HyperText Markup Language) es el lenguaje fundamental para la creación de sitios web. Es la base sobre la cual se construyen todas las páginas web, proporcionando la estructura necesaria para que el contenido sea presentado de manera coherente en los navegadores. Conocer algunos de los códigos HTML más útiles puede ayudarte a diseñar, estructurar y optimizar tu sitio web de manera efectiva.
En este artículo, repasaremos los códigos HTML más esenciales para cualquier sitio web, desde los básicos que forman la estructura de una página hasta los avanzados que te ayudarán a personalizar y mejorar la funcionalidad de tu sitio.
1. Estructura Básica de una Página HTML
Para que un navegador web entienda y muestre correctamente el contenido de una página, es esencial que cada archivo HTML tenga una estructura definida. El siguiente código muestra cómo debería verse la estructura básica de una página web:

- DOCTYPE: Informa al navegador que el archivo es un documento HTML5.
- head: Contiene información como el título de la página, metaetiquetas para SEO y enlaces a recursos como hojas de estilo.
- body: Contiene el contenido visible de la página, como encabezados, párrafos, imágenes, etc.
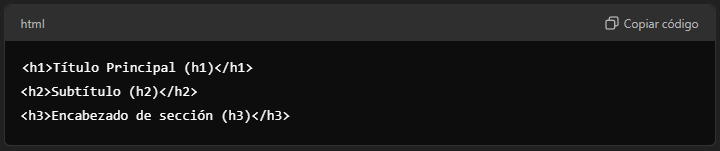
2. Código HTML para Títulos y Encabezados
Los encabezados son fundamentales para estructurar el contenido en una página web. Hay seis niveles de encabezados, desde h1 hasta h6, siendo h1 el más importante y h6 el de menor jerarquía.

- Uso en SEO: Los motores de búsqueda, como Google, otorgan importancia a las etiquetas h1 y h2 para indexar contenido, lo que las convierte en una herramienta clave para el SEO.
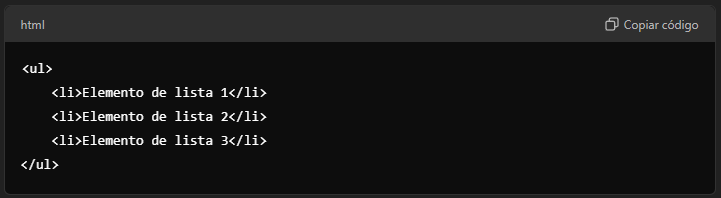
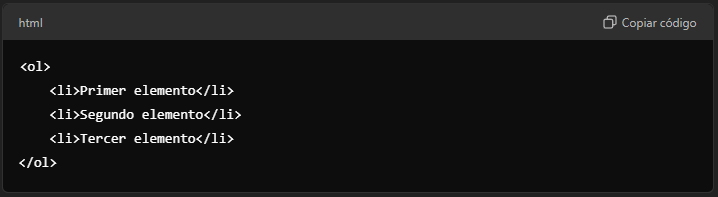
3. Listas Ordenadas y Desordenadas
Las listas son muy útiles para mostrar información en forma de puntos o numerada.
- Lista desordenada (con viñetas):

- Lista ordenada (numerada):

4. Enlaces y Botones
Los enlaces permiten la navegación entre diferentes páginas o recursos en la web. Es uno de los elementos más importantes del HTML.

- Botones: Los botones son útiles para realizar acciones en la página, como enviar formularios.

5. Imágenes en HTML
Las imágenes enriquecen el contenido y son esenciales para captar la atención del usuario. La etiqueta img permite insertar imágenes en una página web.

- src: Especifica la ubicación de la imagen.
- alt: Es un texto alternativo que describe la imagen en caso de que no se cargue.
- width y height: Especifican el tamaño de la imagen en píxeles.
6. Tablas en HTML
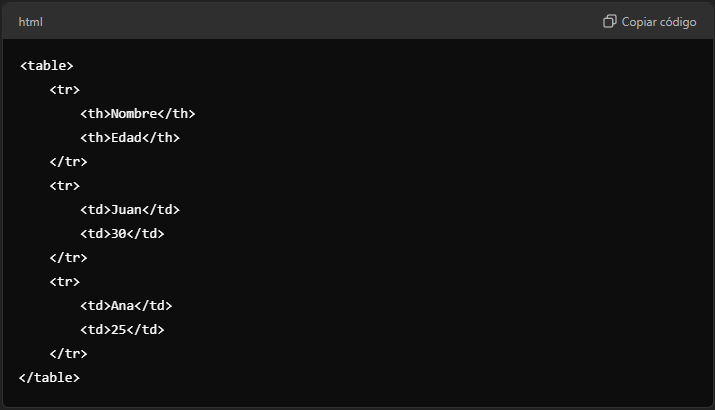
Las tablas son útiles para organizar datos de manera estructurada.

- th: Representa el encabezado de una columna.
- td: Representa los datos de una celda en la tabla.
7. Formularios en HTML
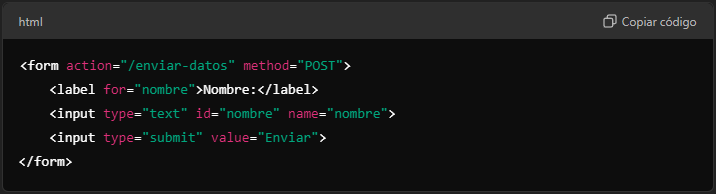
Los formularios permiten a los usuarios interactuar con un sitio web, enviando información como correos electrónicos, nombres o comentarios.

- action: Especifica a dónde se enviarán los datos del formulario.
- method: Define cómo se enviarán los datos (GET o POST).
- input: Crea campos de entrada, como texto o botones de envío.
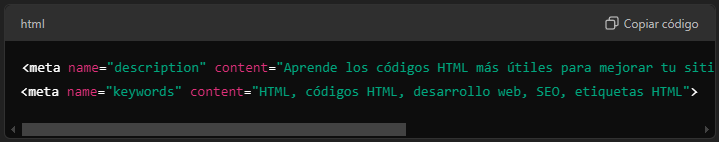
8. Metaetiquetas para SEO
Las metaetiquetas son esenciales para la optimización en motores de búsqueda y para describir el contenido de la página.

Estas etiquetas proporcionan información valiosa a los motores de búsqueda, mejorando el posicionamiento de la página.
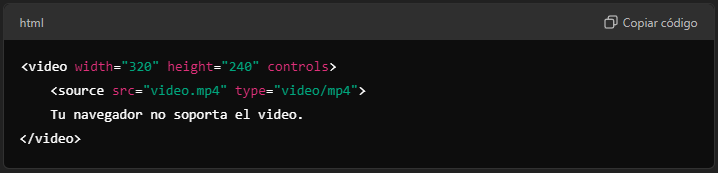
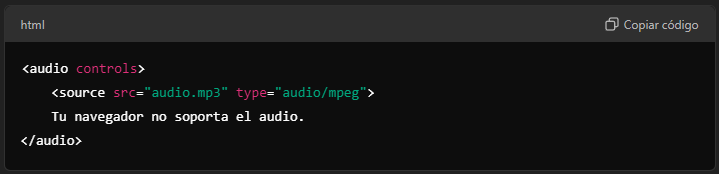
9. Insertar Videos y Audio
HTML5 permite la inclusión de multimedia sin necesidad de plugins externos. Esto mejora la experiencia del usuario en la web.
- Video:

- Audio:

Buenas Prácticas en HTML
Usar etiquetas semánticas: Etiquetas como
<header>,<footer>,<article>, y<section>ayudan a organizar el contenido de manera significativa, mejorando la accesibilidad y el SEO.Optimizar imágenes y multimedia: Utiliza formatos de imágenes como WebP y añade atributos alt a las imágenes para mejorar la accesibilidad.
Cargar scripts de manera asincrónica: Si utilizas JavaScript en tu sitio web, asegúrate de que los scripts se carguen de forma asincrónica para no bloquear el renderizado del contenido.
Validar HTML: Usa herramientas como el Validador W3C para comprobar que tu código HTML no tenga errores.
Estos son algunos de los códigos HTML más útiles para cualquier sitio web. Dominar estas etiquetas y estructuras te permitirá crear sitios web bien organizados, accesibles y optimizados para los motores de búsqueda. El HTML es solo el primer paso en el desarrollo web, pero es una base esencial para todo desarrollador o creador de contenido que quiera construir experiencias web efectivas.